RINGKASAN MATERI KEMARIN DAN PENJELASAN
Form atau yang lebih sering disebut dengan web form digunakan pada
halaman web untuk menerima input atau data dari pengguna web. Diharapkan
dengan penggunaan web form maka halaman web dapat menggantikan formulir
yang berbentuk kertas, sehingga akan proses pengisian formulir yang
melalui halaman web diharapkan akan lebih cepat dari cara konvensional.
Cara menggunakan web form adalah dengan menggunakan tag form yang
tersedia pada HTML. Penggunaannya adalah sama seperti tag lain, yaitu
menggunakan tag pembuka dan tag penutup seperti pada contoh berikut ini,
<form>
———-
</form>
pada tag form ada dua atribut yang sering digunakan dari total empat
atribut yang tersedia. Atribut yang pertama adalah action. Atribut ini
memiliki nilai berupa path alamat menuju ke halaman web lainnya dan
umumnya adalah server side scripting berupa halaman PHP, JSP, ataupun
ASP. Atribut lainnya yang sering digunakan adalah method, atribut ini
memiliki dua nilai yaitu get dan post. Perbedaan kedua nilai dari
atribut ini adalah pada get semua data yang dikirim melalui form akan
terlihat pada address bar browser, sebaliknya dengan menggunakan post,
data yang terkirim tidak akan ditampilkan pada address bar. Berikut
adalah contoh penggunaan form dengan kedua atribut yang telah disebutkan
<form method “post” action “proses.html”>
————————-
</form>
Tag form saja tidaklah cukup untuk menerima input dari pengguna web.
Oleh karena itu diperlukan tag lainnya yaitu tag input. Tag input
berbeda dengan tag form karena hanya memiliki tag pembuka tetapi tidak
memiliki tag penutup. Namun untuk menyesuaikan dengan standar XHTML maka
sebelum tanda kurung segitiga pada tag pembuka diberi tanda garis
miring. Tag input adalah seperti berikut
<input——/>
Tag input dapat menerima beberapa jenis masukan seperti teks,
password, check box, radio button dan lain-lain. Untuk dapat menerima
input yang berupa teks, maka atribut yang digunakan adalah type dengan
nilainya text. Atribut lainnya yang harus digunakan adalah name, nilai
dari atribut ini tergantung pada programmer karena nilai ini akan
digunakan sebagai acuan untuk menerima data yang dikirimkan oleh user.
Untuk menentukan panjang dari sebuah input yang berupa teks dapat
digunakan atribut size dan untuk membatasi jumlah karakter yang
dimasukkan oleh pengguna adalah dengan menggunakan attribut maxlength.
Untuk lebih jelasnya mengenai input type berupa teks adalah seperti di
bawah ini
<input name=”nama_mhs” type=”text” value=”" size=”30″maxlength=”30″width=”3″/>
pertanyaan yang hanya boleh memilih salah satu dari jawaban yang
disediakan. Untuk memenuhi hal seperti ini, maka dapat digunakan tag
input dengan tipe radio. Contoh penggunaannya adalah untuk mengisi jenis
kelamin apakah laki-laki atau perempuan. Maka hanya boleh memilih salah
satu jawabn dari kedua pilihan yang tersedia. Berikut adalah contoh
penggunaannya.
<input type=”radio” name=”jk” value=”Perempuan”/>
Selain tipe input seperti yang telah disebutkan di atas, masih ada
satu tipe input lainnya yaitu berupa drop down list. Input tipe ini
dapat digunakan seperti halnya tipe radio yaitu untuk memilih salah satu
jawaban dari banyak opsi. Untuk penggunaannya dengan memakai tag select
dan atribut name. Kemudian untuk setiap pilihan yang tersedia
menggunakan tag option. Tag select dan tag option keduanya menggunakan
tag penutup dan pembuka, jadi sedikit berbeda dari masukan tipe lainnya.
Untuk penggunaan drop down list adalah sebagai berikut,
<select name=”bln_lahir”>
<option value=”1″>Januari</option>
<option value=”2″>Februari</option>
<option value=”3″>Maret</option>
<option value=”4″>April</option>
<option value=”5″>Mei</option>
<option value=”6″>Juni</option>
<option value=”7″>Juli</option>
<option value=”8″>Agustus</option>
<option value=”9″>September</option>
<option value=”10″>Oktober</option>
<option value=”11″>November</option>
<option value=”12″>Desember</option>
</select>
Tag input juga menyediakan dua buah tombol, yaitu tombol reset yang
berfungsi untuk mengosongkan semua form yang sudah diisi dan tombol
submit yang dapat digunakan untuk mengirimkan data yang sudah diisi ke
halaman web lainnya sesuai dengan nilai dari atribut action untuk
diproses lebih lanjut. Penggunaan kedua tombol tersebut adalah seperti
berikut,
<input type=”submit” name=”submit” value=”daftar”/>
<input type=”reset” name=”reset” value=”reset”/>
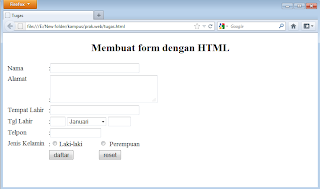
Menggabungkan Tabel dan Form
Sebuah tabel yang terdiri dari dua buah kolom dan jumlah baris akan
disesuaikan dengan jumlah pertanyaan. Kedua buah tombol, yaitu reset dan
submit, akan berada pada baris terakhir. Kolom yang pertama dibuat
untuk bagian pertanyaan dan bagian jawaban akan berada pada kolom yang
kedua. Berikut adalah contoh penggunaan tabel untuk membuat form menjadi
lebih rapi.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Tugas</title>
</head>
<body>
<h2 align=”center”>Membuat form dengan HTML</h2>
<form method “post” action “proses.html”>
<table border=”0″ cellpadding=”1″ >
<tr>
<td width=”90″>Nama</td>
<td colspan=”2″>:<input name=”nama_mhs” type=”text” value=”" size=”30″ maxlength=”30″
width=”3″/><br/>
</td>
</tr>
<tr>
<td valign=”top”>Alamat</td>
<td colspan=”2″>:<textarea name=”alamat” cols=”27″ rows=”3″ ></textarea><br/></td>
</tr>
<td> Tempat Lahir</td>
<td colspan=”2″>:<input name=”tmp_lahir” value=”" size=”30″ width=”3″/><br/></td>
</tr>
<tr>
<td>Tgl Lahir </td>
<td colspan=”2″>:<input name=”tgl_lahir” value=”" size=”1″ maxlength=”2″/>
<select name=”bln_lahir”>
<option value=”1″>Januari</option>
<option value=”2″>Februari</option>
<option value=”3″>Maret</option>
<option value=”4″>April</option>
<option value=”5″>Mei</option>
<option value=”6″>Juni</option>
<option value=”7″>Juli</option>
<option value=”8″>Agustus</option>
<option value=”9″>September</option>
<option value=”10″>Oktober</option>
<option value=”11″>November</option>
<option value=”12″>Desember</option>
</select>
<input name=”tahun_lahir” type=”text” value=”" size=”4″ maxlength=”4″ /> <br/></td>
</tr>
<tr>
<td> Telpon</td>
<td colspan=”2″>:<input name=”telpon” type=”text” value=”" size=”15″ maxlength=”12″/><br/></td>
</tr>
<tr>
<td> Jenis Kelamin</td>
<td >:<input type=”radio” name=”jk” value=”L”/>Laki-laki</td>
<td > <input type=”radio” name=”jk” value=”P”/> Perempuan <br/></td>
</tr>
<tr>
<td></td>
<td align=”left” ><input type=”submit” name=”submit” value=”daftar”/></td>
<td align=”left” ><input type=”reset” name=”reset” value=”reset”/></td>
</tr>
</table>
</form>
</body>
</html>
klik disini
ucapan terimakasih





Tidak ada komentar:
Posting Komentar